
Fadengrafik ist schön, aber manchmal hätte man gerne etwas, was man nirgendwo findet. Da hilft nur noch Selbermachen. So schwierig ist das gar nicht.
Erstmal braucht man ein Vektorgrafik-Programm, das bekannteste ist wohl Corel
Draw. Kostet aber. Kostenlos und Open Source ist Inkscape.
(Deutsche Version
der Seite. Hier
der deutsche FAQ.)
Runterladen, installieren.
Dann gibt es zwei Möglichkeiten. Die erste ist, ein Muster einfach so zu erstellen. Die zweite ist, eine vorhandene Grafik zur Vorlage zu machen.
Ein Muster selbst zu erstellen ist vor allem für einfache Muster die einfachste Lösung. Rahmen in rund, oval, eckig, kein Problem, auch Sterne und andere einfache Muster nicht. Das Programm bietet schon eine recht brauchbare Auswahl einfacher Formen. Aber auch die Fadengrafik-Engel sind so entstanden. Machen wir einfach einmal einen, dann habt ihr die Grundlagen für so einige Vorlagen:
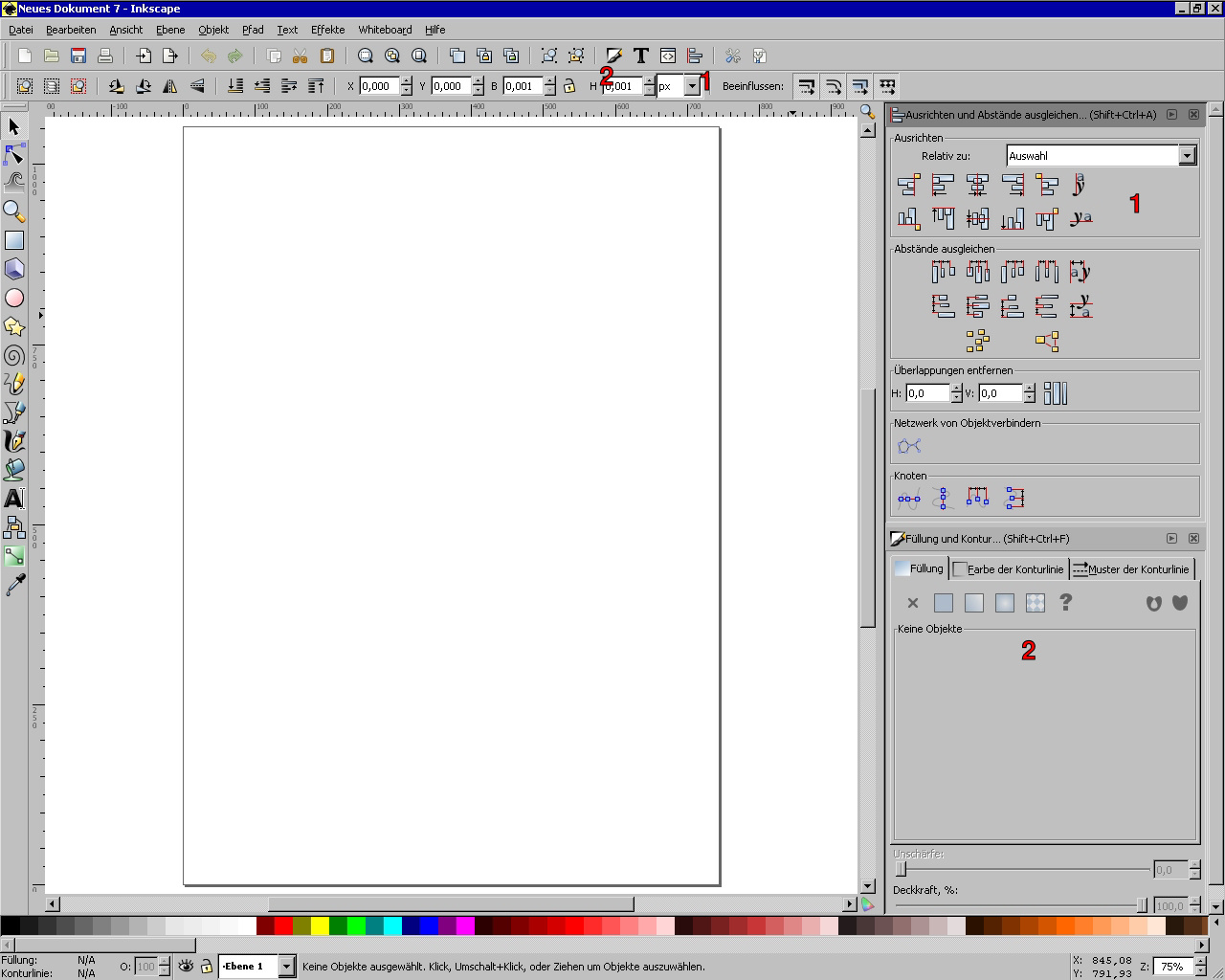
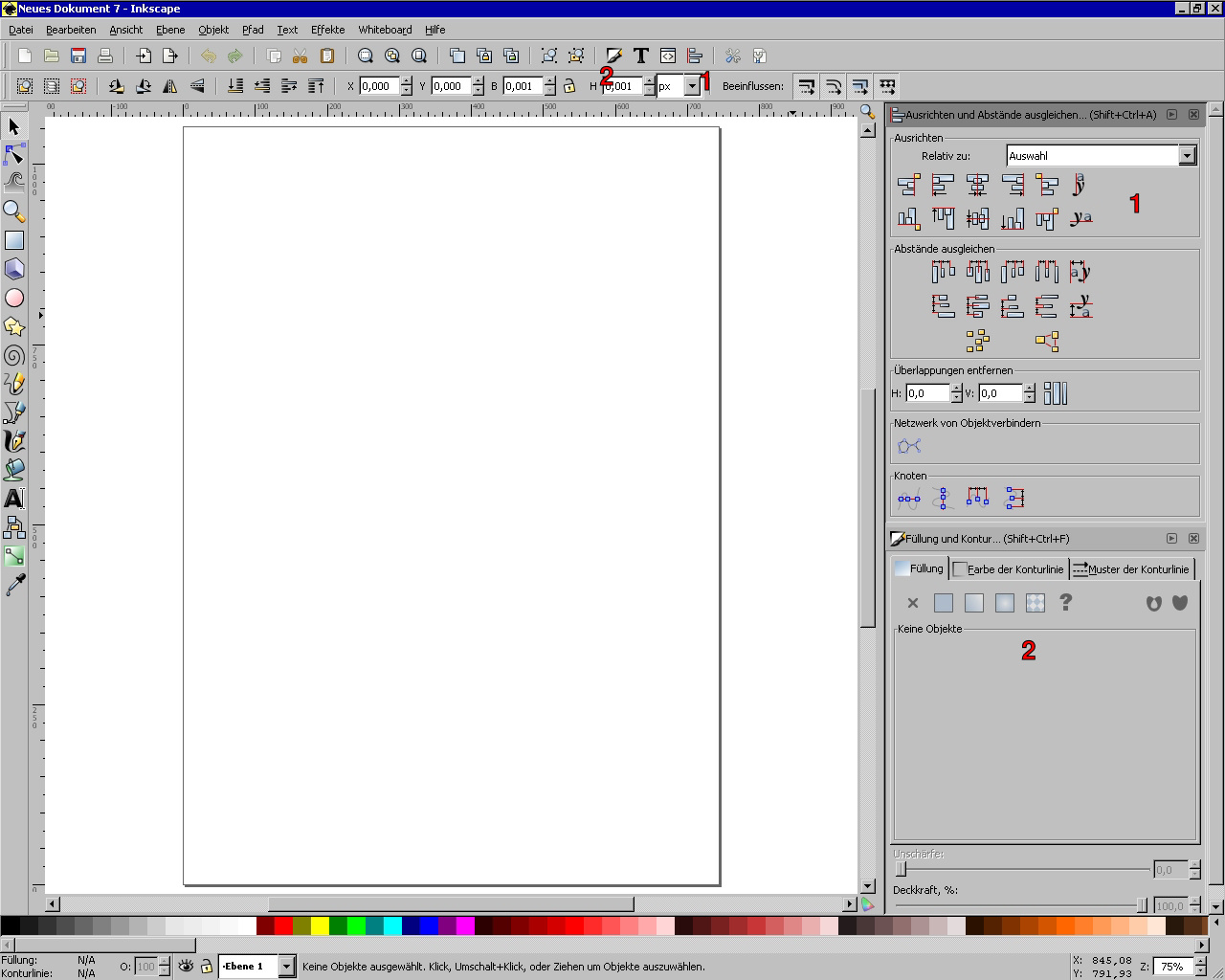
Hier sieht man den Arbeitsplatz von Inkscape. Macht gleich die Paletten zum Ausrichten (1) und für Füllung und Linien (2) an. Inkscape schaltet oft automatisch zum passenden Werkzeug um, was praktisch ist. Wenn man wieder das Anfass-Werkzeug braucht, entweder den einfachen schwarzen Pfeil links in der Symbolleiste anklicken, oder F1 drücken. (Ausnahmsweise ruft das nicht die Hilfe auf, wie bei den meisten Programmen.)

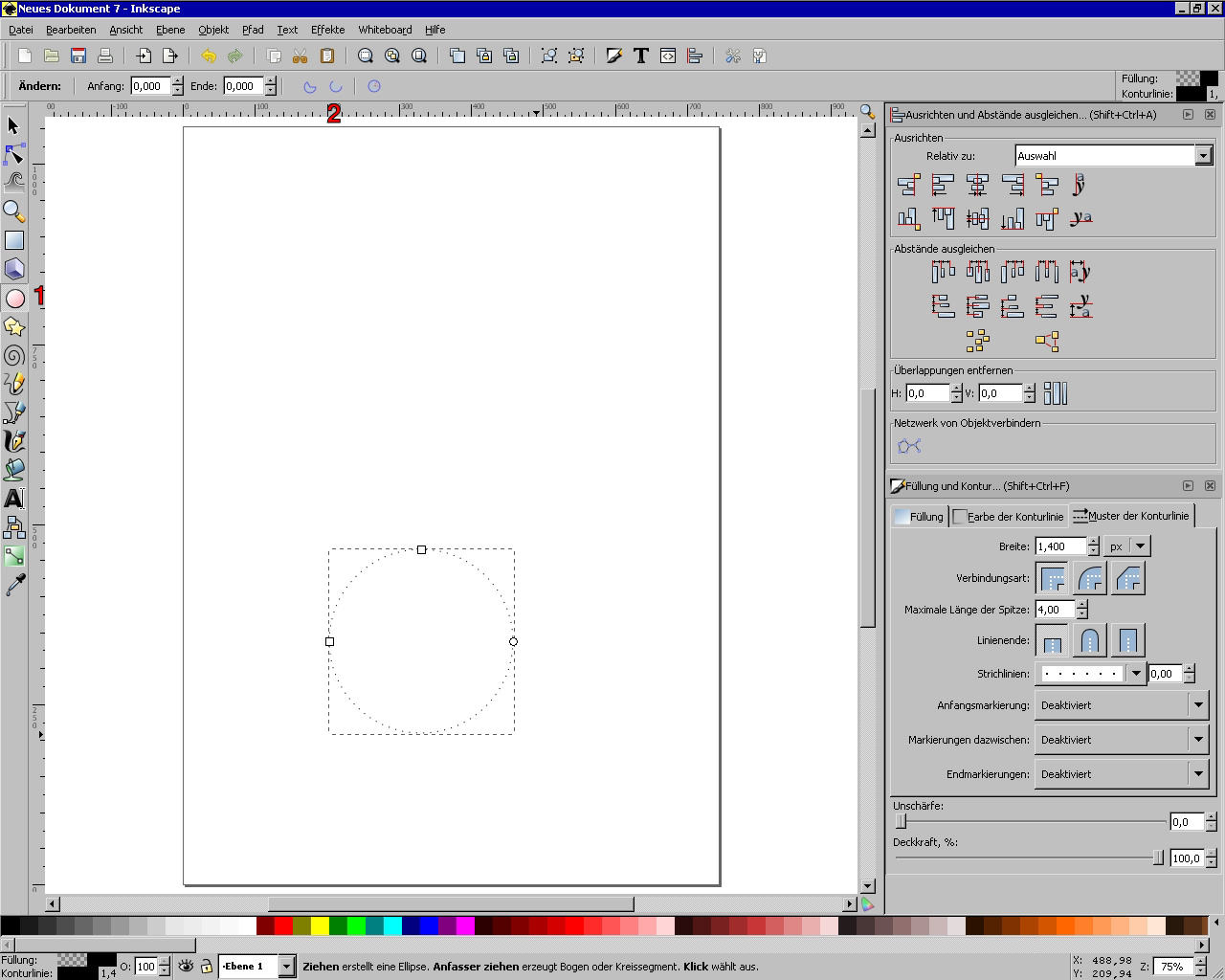
Um Kreise zu zeichen, den rosa Kreis in der linken Symbolleiste (1) auswählen. Ob man ganze Kreise, offene oder geschlossene Kreissegmente zeichnet, bestimmt man mit den Symbolen oben. (2) Wie bei vielen Aktionen ändert das Festhalten von Strg, Umschalt oder Alt die Aktionen. So kann man beim Kreise zeichen Strg festhalten und erhält einen "richtigen" Kreis statt eines annähernd kreisförmigen Ovals. Da man Aktionen sehr einfach rückgängig machen kann, probiert einfach mal rum.

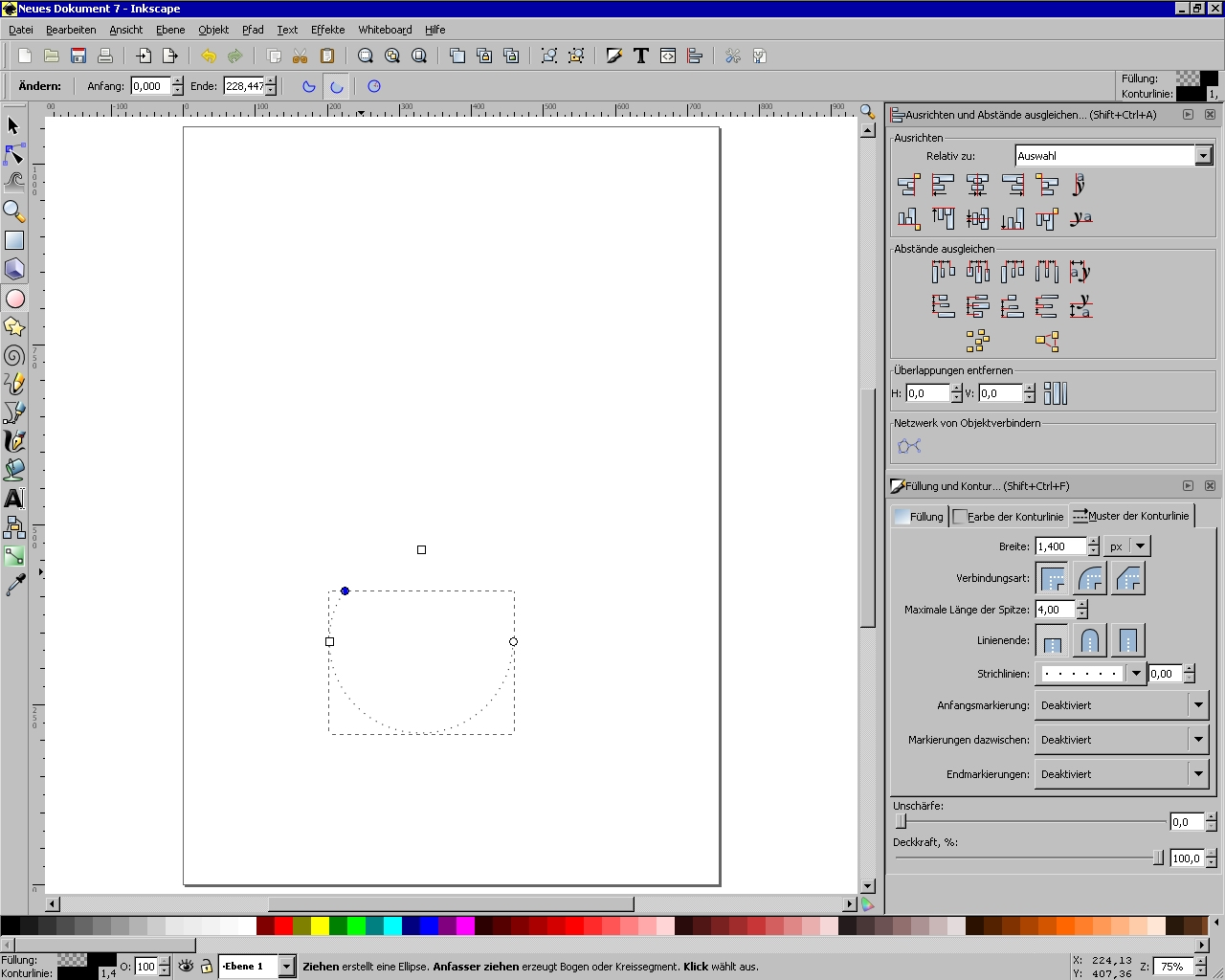
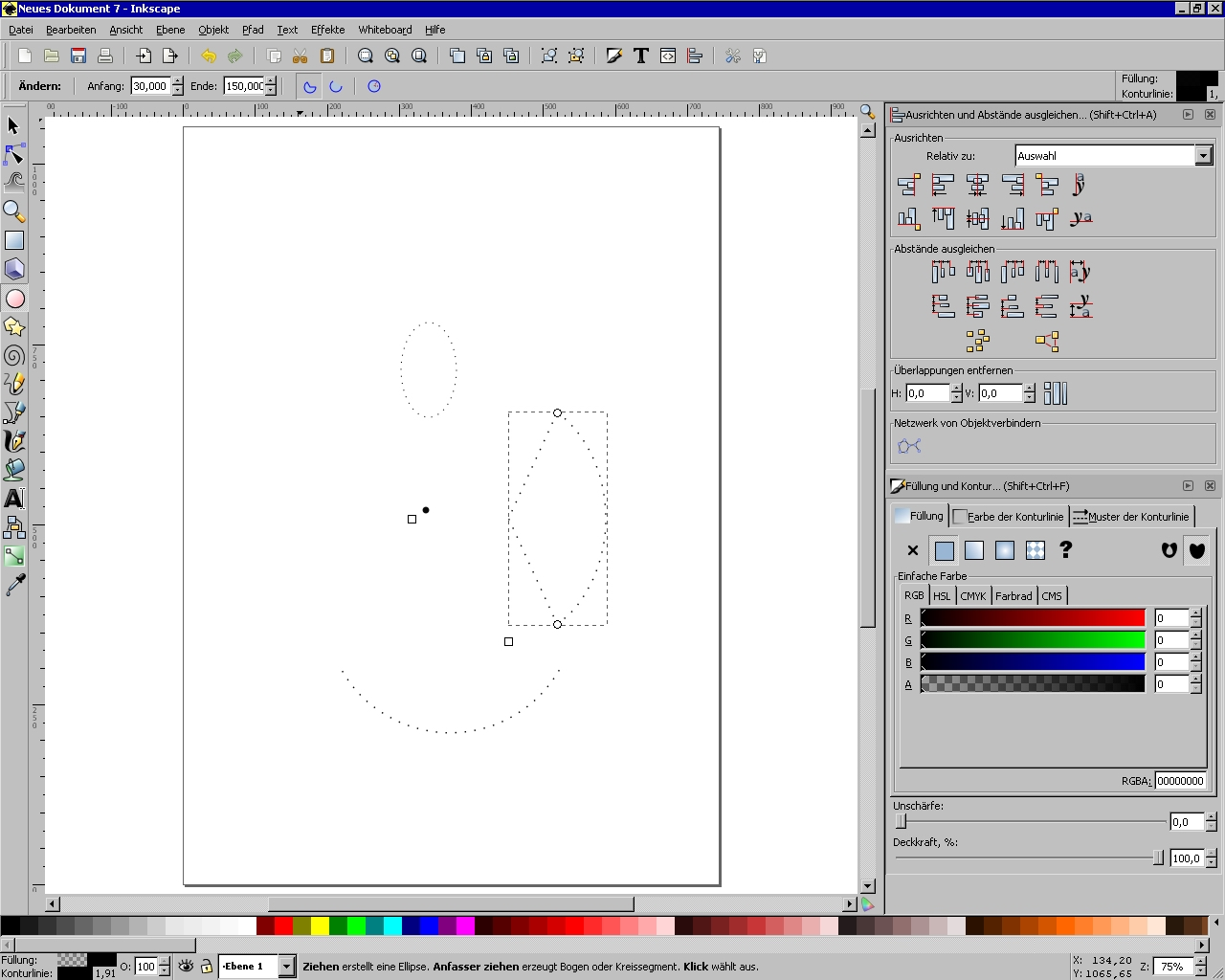
Aus dem gezeichneten Kreis macht man einen Halbkreis (oder weniger), indem man den kleinen Kreis (blau auf dem Bild) mit dem Mauszeiger anfasst und zieht.

Noch einen Halbkreis zeichnen, für die Flügel, und ein Oval für den Kopf.

Dann noch einen fetten kleinen Kreis als Mittelpunkt (Füllung auf schwarz setzen, Kontur auf unsichtbar) zeichen, und wem die Flügel zu rund sind, der macht aus dem Halbkreis einen Weniger-als-halb-Kreis, ebenfalls mit Hilfe der Strg-Taste und den Anfass-Punkten des Halbkreises.

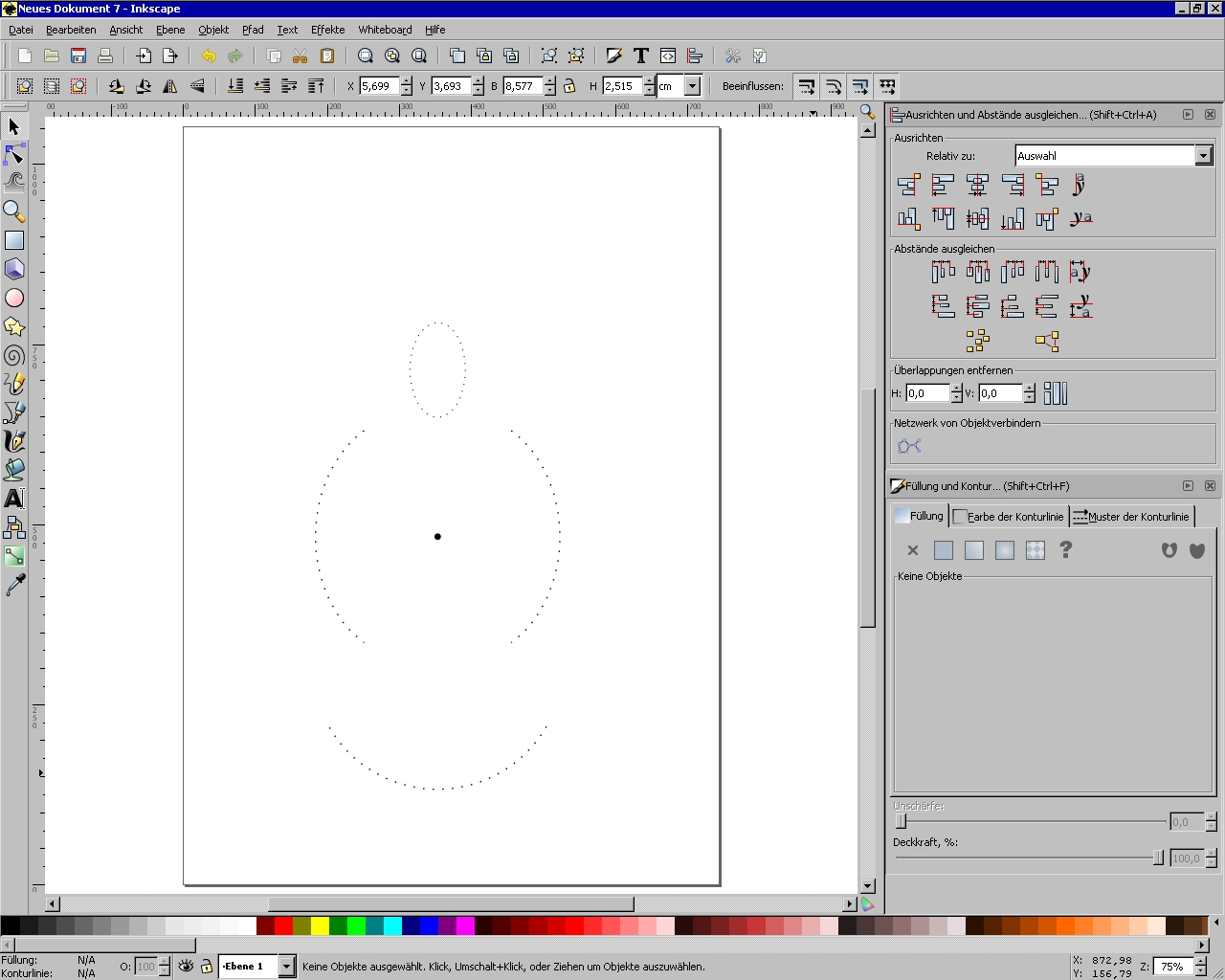
Wenn der Flügel passt, selbigen kopieren und umdrehen. Flügel markieren, "Bearbeiten - Kopieren" auswählen, den Mauszeiger ungefähr dahin bewegen, wo man den anderen Flügel haben will, und "Bearbeiten - Einfügen" auswählen. Dann mit der Schaltfläche zum horizontalen Umdrehen (hervorgehoben und beschriftet im Bild) auswählen, und schon zeigt der Flügel in die richtige Richtung.

Jetzt sitzen sie noch nicht richtig, die Flügel. Also, Umschalt-Taste festhalten, und mit der Maus die beiden Flügel und den Mittel-Punkt auswählen. Dann in der Ausrichten-Palette rechts einmal "Horizontal zentrieren" (markiert) und einmal "Horizontale Abstände zwischen Objektmittelpunkten ausgleichen" (oberste Reihe im "Abstände ausgleichen", zweite Schaltfläche) klicken. Und schon sind die Flügel grade und ordentlich ausgerichtet.

Damit man das nicht aus Versehen verschiebt, und weil sich Kopf und Kleid ja an den gesamten eben ausgerichteten Teilen ausrichten sollen, gruppiert man Flügel und Mittelpunkt, mit Strg-G. (Gruppieren ist sehr oft eine gute Idee. Un-Gruppieren tut man mit Strg-Umschalt-G)

Dann wählt man, Umschalt festhaltend, die Flügel-Gruppe, Kopf und Kleid aus, und richtet diese zueinander aus. "Vertikal zentrieren" ist hervorgehoben und gekennzeichnet.

Und fertig ist die Engel-Vorlage. Jetzt kann sie noch vergrößert oder verkleinert werden, dazu alles markieren, und an den Pfeilen unter Festhalten der Strg-Taste größer oder kleiner machen.

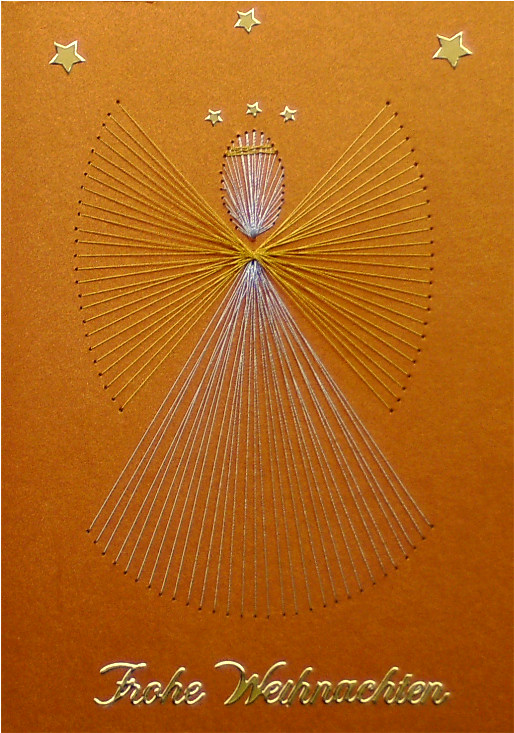
Und dann wie üblich ausdrucken, auf Karton aufkleben, stechen, die Karte stechen, und das Ergebnis sieht so aus:

Dafür braucht man erstmal eine geeignete Grafik. Davon findet man im Internet genug, nach "Clip-Art" suchen, oder billig so ein Paket mit x000 Grafiken kaufen.
Grundsätzlich gibt es zwei Sorten Grafiken, Vektorgrafiken und Pixelgrafiken. Grob gesagt, sind Pixelgrafiken solche, die ein Bild beschreiben als "Erste Reihe, 400 rote Pixel, 199 blaue Pixel, 17 rosarote Pixel usw ...". Vektorgrafiken beschreiben ein Bild als "An Punkt sowieso ein Kreis in dieser Größe, gefüllt mit Rosarot. An Punkt sowieso ein Rechteck, gefüllt mit Blau. Usw ...". Mit Pixelgrafiken kann man also präziser Einzelheiten beschreiben, dafür lassen sich Vektorgrafiken einfacher vergrößern und verkleinern, und je nachdem was man machen will, auch besser bearbeiten. Eine Karte eines Ortes ist idealerweise eine Vektorgrafik, ein Bild des gleichen Ortes idealerweise eine Pixelgrafik.
Vektorgrafiken sind in Inkscape natürlich einfacher zu bearbeiten, aber Inkscape kann auch sehr gut Pixelgrafiken importieren. Wir bearbeiten einmal von jedem eine.
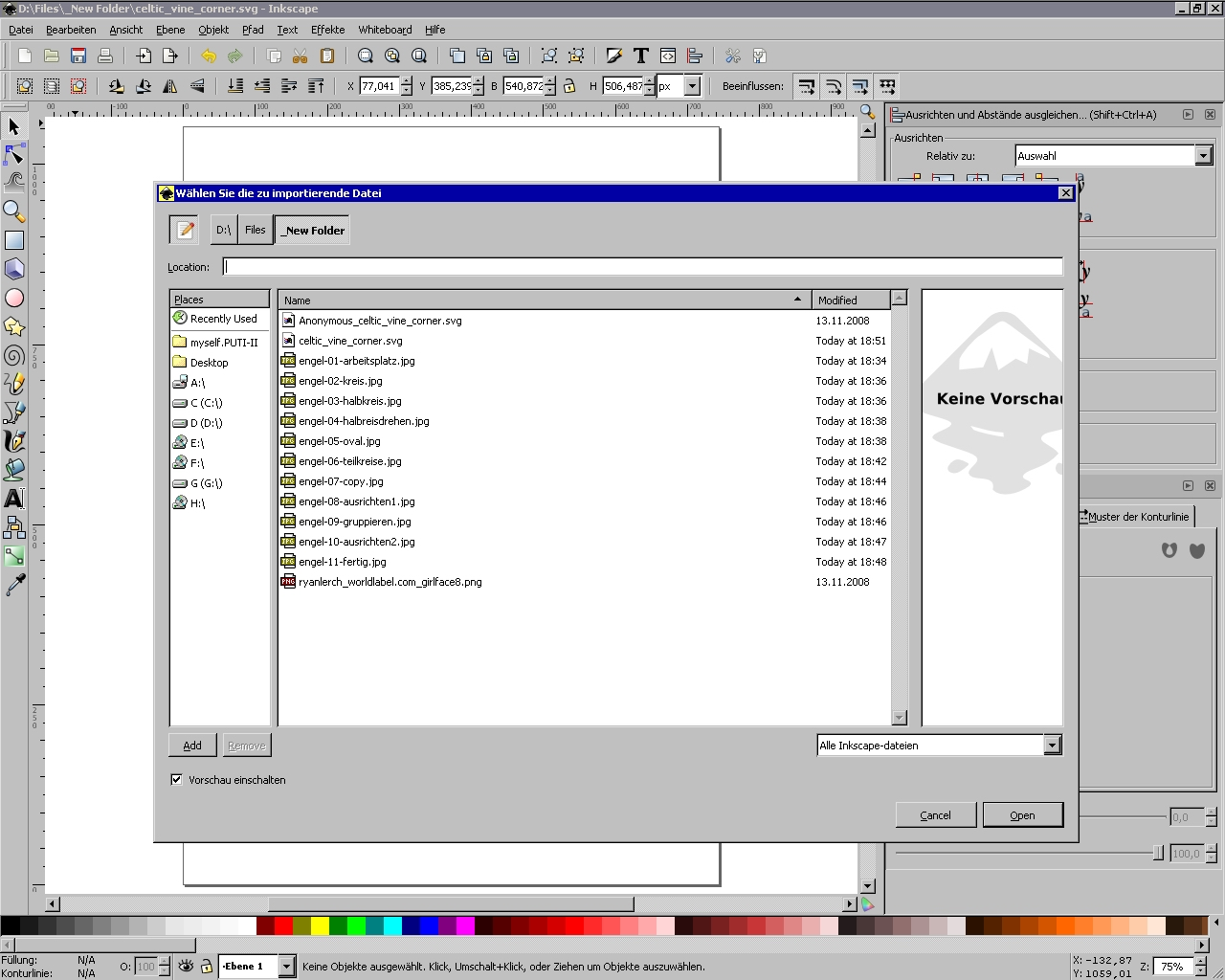
Ganz einfach: Eine geeigente Grafik braucht man, hier im SVG-Format. Im Menü "Datei-Importieren" auswählen, und es erscheint folgendes Fenster:

Wählt man die Grafik aus, und drückt "Öffnen", erscheint die Grafik schon auf dem Arbeitsblatt.

Jetzt benötigen wir die Palette für Füllung und Kontur, rechts unten auf dem Arbeitsplatz. Bei Füllung wählen wir das X aus, also keine Füllung. Dann verschwindet erstmal scheinbar die Grafik.

Jetzt in der gleichen Palette "Farbe der Konturlinie" auswählen, und mit dem einfach gefüllten Quadrat erscheint die Konturlinie.
Wir brauchen aber Punkte statt Linien, also auf "Muster der Konturlinie" gehen. Und unter "Strichlinien" eine der Punkte-Optionen auswählen.

So sieht dann das Ergebnis aus.

Wem das noch nicht ganz gefällt, der spielt ein wenig mit der Option "Breite" unter "Muster der Konturlinie" und der Zahlenangabe neben "Strichlinien". Keine Sorge, es läßt sich alles rückgängig machen unter Menü "Bearbeiten". Also probieren, probieren, probieren.
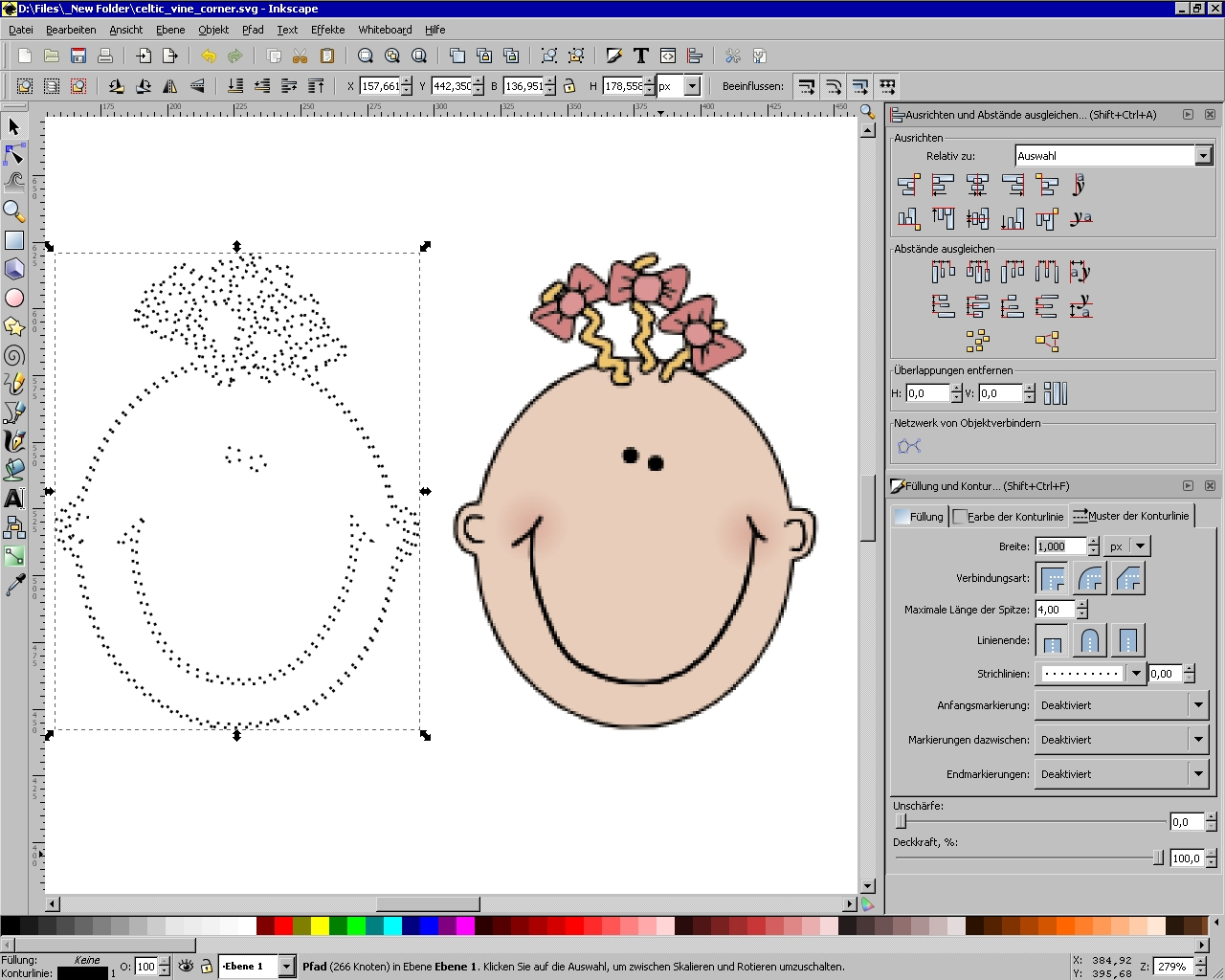
Wieder eine geeignete Grafik nehmen, und über Menü "Datei-Importieren" auswählen und Öffnen.

Eine Vektorgrafik daraus wird erstellt, indem man aus dem Menü "Pfad-Bitmap vektorisieren" auswählt.

Im Beispiel (und in vielen Fällen) funktionieren die Voreinstellungen schon prima, also einfach mit "Aktualisieren" kurz überprüfen, dann mit "OK" bestätigen.

Sehen tut man nicht viel, denn Inkscape legt zunächst den Vektorpfad über das ursprüngliche Bild. Dieser Vektorpfad ist aber schon markiert, man muß ihn nur noch wegbewegen vom Bild. Das sieht dann so aus:

Und jetzt wieder, wie beim obrigen Beispiel auch, Füllung auf "keine" stellen, und gepunktete Konturlinie einschalten. Und schon hat man eine Fadengrafik-Vorlage.

Leider ist Inkscape nicht gemacht worden für Stickvorlagen, man hat nur begrenzt Kontrolle über die Punkte. Das führt schonmal dazu, daß man an den Endpunkten einer Form (etwa bei 3 Uhr eines Kreises) keinen gleichmäßigen Abstand der Punkte hat. Oder man bei einer eckigen Form genau an den Ecken keine Punkte hat. Perfekt läßt sich das nicht lösen (oder ich habe die Lösung noch nicht gefunden), aber es läßt sich einiges dran tun.
Die erste (und oft schon ausreichende) Möglichkeit ist in der Palette "Fülllung und Kontur" die Zahlenangabe neben "Strichlinien", durch Ausprobieren findet man oft die Punkte an den gewünschten Stellen. Wenn das nicht reicht, die Breite der Punktlinie in der gleichen Palette verändern. Damit bekommt man es eigentlich immer hin. Hat man immer noch ein kleines Problem, bleibt nur, beim Stechen der Vorlage von Hand den einen oder anderen Punkt etwas zu verschieben. Fällt nicht weiter auf.
Leider verschiebt Inkscape die Punkte beim Ausdruck schonmal. Dann haben die schicken Einstellungen von eben nichts genutzt. Das kann man aber leicht umgehen, indem man die Grafik exportiert, und in einem anderen Programm ausdruckt. Dazu markiert man alles, was zu der Vorlage gehört, und wählt dann im Menu "Datei - Bitmap exportieren" aus. Ein gutes Dateiformat für den Export ist PNG - Portable Network Graphic. Das entstehende Bild kann dann mit jedem Bildbearbeitungsprogramm ausgeruckt werden, oder auch via die Textverarbeitung. Es ist auch leichter weiterzugeben; die meisten Web-Galerien haben so ihre Probleme mit SVG-Grafiken, aber PNG ist kaum noch irgendwo ein Problem.